
Project Overview
The Problem
The Solution
Roles & Contributions
ROLE:
—
UX DESIGNER
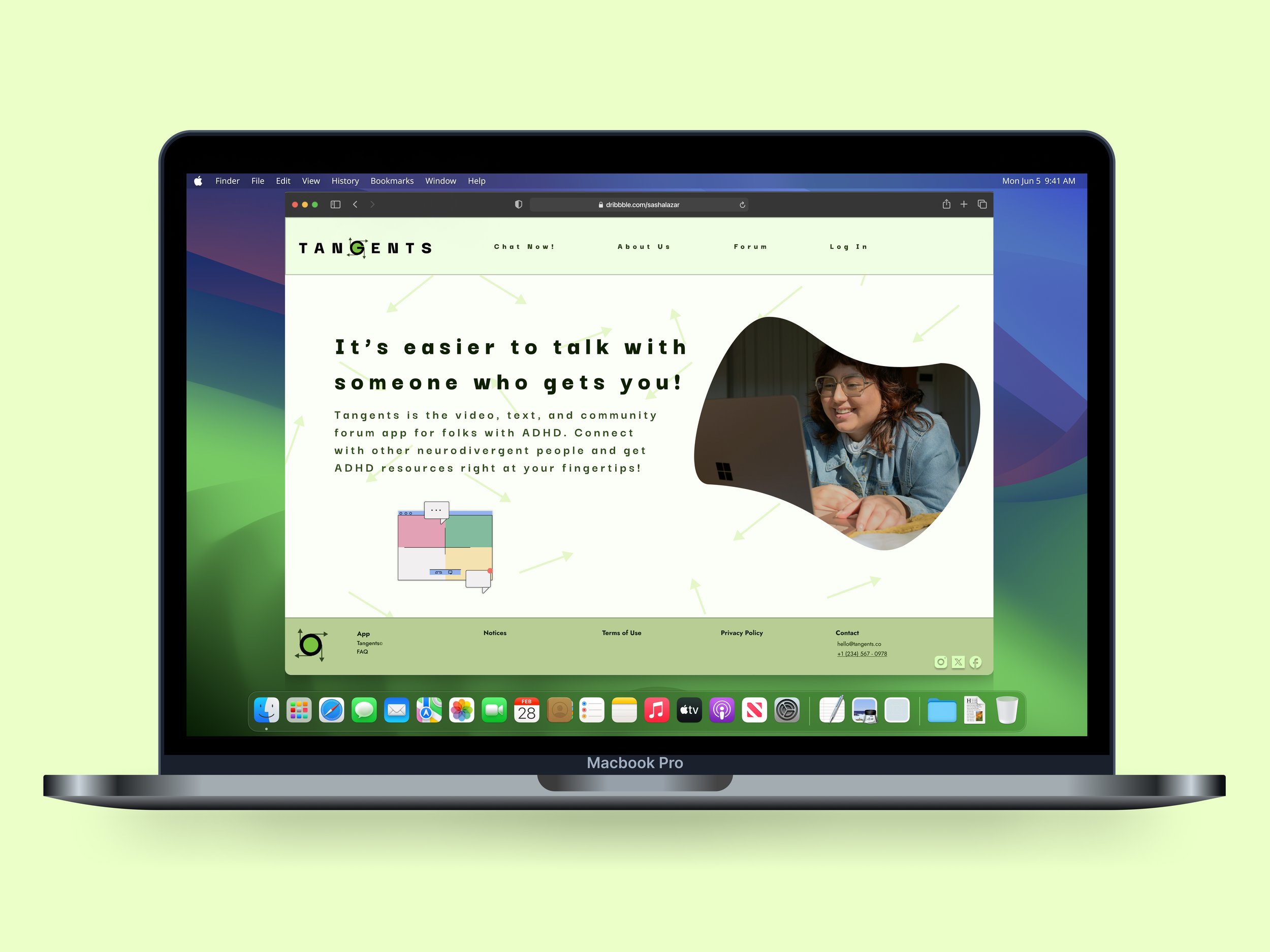
About the App: “Tangents is a video chat and community app for folks with ADHD. It is inspired by my own struggles with ADHD, as well as the other people with ADHD in my life. It’s an app for ADHDers by an ADHDer. Tangents features randomly matched video and text chats, a community forum, and online live events; all to connect those with ADHD and help them feel less alone.”
In this project, I created a responsive website for desktop and mobile view.
People with ADHD face many, daily barriers that cause stress, anxiety, and, often, a sense of jilted solitude. That feeling of forced isolation often keeps people from seeking help and forming connections with others, and leaves many feeling stuck.
Not everyone wants to acquire another app for their phone, however, so they need a website they can access across devices.
A desktop and mobile website for the ADHD community to connect with each other through chats, forums, and live events. This website would provide the same features as the app for users to connect with each other based on mutual interests or concerns, as well as, opportunities to learn more about ADHD and how to use coping skills to make it more manageable. These connections would subsequently help people feel less alone and find their place within community. This website could be accessed across many platforms and devices with or without an account, though some features would be limited, such as the chat and events.
Much of my work for these designs was done for the app itself and then reinterpreted for the website design. Some additional steps I took for the website, specifically:
researching existing websites for ADHD support, and determining which aspects of the formats I saw were worth utilizing in the website design
reinterpreted the mobile app user journey into a simple, linear path without sacrificing any elements found in the app
redesigned the desktop and mobile formats to adapt to changing screen sizes
conducted additional usability studies to see areas where the website could be improved for maximum efficiency, visual appeal, and equity; and adopted those changes where I saw fit
Desktop vs. Mobile Site
Moving Forward
With this practice project, I was able to gain more understanding the principles in responsive web design and continue my practice with wireframing, prototyping, and employing user research to create the best product.







